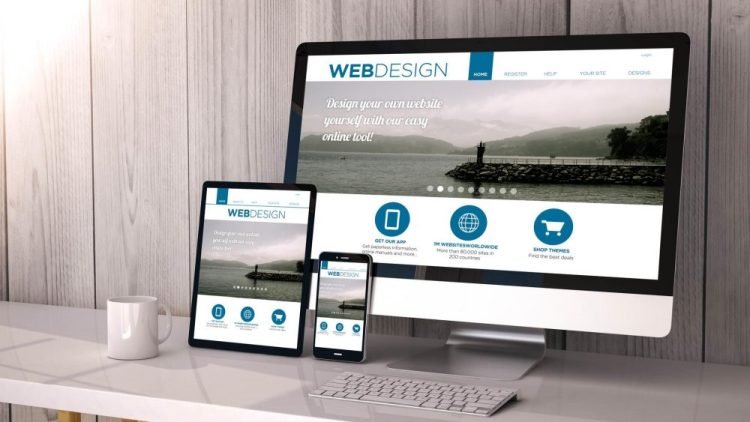
Ao projetar um site, o aspecto mais importante para se levar em conta é que o site deve ser responsivo, ou seja, acessível a qualquer dispositivo, independentemente do tamanho da tela. Dessa forma, os visitantes têm uma experiência ideal, não importando o dispositivo que utiliza.
Projetar um site responsivo é um desafio para proprietários de sites e desenvolvedores. Todo mundo quer dar a seus usuários a melhor experiência possível. Veremos então neste artigo como criar sites bonitos e atraentes em qualquer dispositivo com sucesso.
Diretrizes de um site responsivo
Um site responsivo modifica automaticamente seu layout para se adequar ao tamanho da tela do dispositivo em que está sendo visualizado. Isso significa que, se um usuário estiver visualizando seu site em um telefone, tablet ou computador, ele sempre terá uma ótima experiência.
Algumas diretrizes básicas estão disponíveis para criar um site responsivo que você deve seguir. Primeiro, precisa garantir que seu site tenha um layout fluido. Em vez de ter larguras fixas para seu conteúdo, você deve usar porcentagens ou consultas de mídia. Isso garantirá que seu conteúdo sempre tenha uma ótima aparência, independentemente do dispositivo em que está sendo visualizado.
Em segundo lugar, você precisa usar imagens responsivas. Isso significa usar imagens dimensionadas adequadamente para os diferentes tamanhos de tela.
Terceiro, você precisa garantir que seu site carregue rapidamente. Isso significa reduzir seu HTML e CSS, armazenar em cache e usar uma rede de entrega de conteúdo (CDN).
Seguindo esses pontos de orientação essenciais, você pode criar um site responsivo que terá uma ótima aparência e funcionará bem, sem depender do dispositivo em que estiver sendo visualizado.
Por que ter um site responsivo?
O motivo mais importante é que ele oferece uma experiência de visualização ideal para seus usuários, independentemente do dispositivo. Um site responsivo será redimensionado e reorganizado automaticamente para se ajustar ao tamanho da tela do dispositivo em que está sendo visualizado. Ele garante que seus usuários possam ver todo o conteúdo do seu site e navegar facilmente.
Outro motivo para criar um site responsivo é que ele pode ajudá-lo a melhorar sua classificação nos mecanismos de pesquisa. O Google disse dar preferência a sites compatíveis com dispositivos móveis em seus resultados de pesquisa. Portanto, se você deseja garantir que seu site apareça o mais alto possível nos resultados de pesquisa, torná-lo responsivo é uma excelente maneira de fazer isso.

As quatro etapas do design
Existem quatro etapas principais para projetar um site responsivo: planejamento, design, desenvolvimento e teste.
A etapa de planejamento é essencial para determinar que tipo de conteúdo estará no site e como ele será estruturado. Também é importante considerar quem é o público-alvo e quais dispositivos eles provavelmente usarão.
Na fase de design, é importante criar um layout flexível que possa se adaptar a diferentes tamanhos de tela. Escolher tipografia e imagens que fiquem bem em todos os dispositivos também é essencial.
O estágio de desenvolvimento se concentra na criação do código para que o site tenha a aparência pretendida em todos os dispositivos. Envolve, portanto, o uso de consultas de mídia e outras técnicas para garantir que o site fique bem em todos os tamanhos de tela.
Por fim, na fase de teste, é importante testar o site no maior número possível de dispositivos para garantir que tudo funcione conforme o esperado. Isso inclui então testes em diferentes navegadores e resoluções e testes com diferentes tipos de usuários.
Conclusão
Ao seguir essas diretrizes básicas essenciais, você estará no caminho certo para criar um site responsivo com ótima aparência e que funcione perfeitamente em qualquer dispositivo. Mantenha essas dicas em mente ao iniciar o processo de design e com certeza você terminará com um site que parece incrível e funciona perfeitamente.